اگه طراح یا توسعهدهنده سایت هستی، قطعاً یکبار واست این سوال پیش اومده که «سایت کدنویسی شده بهتره یا المنتوری؟» و احتمالا جوابهای جانبدارانهای هم از طرف کدنویسها و المنتوریها شنیده باشی. اما واقعاً با در نظر گرفتن بازار روز، کدوم بهتره؟ بیاید باهم مرور کنیم…
فراگیری کدنویسی تا به امروز
اهمیت و تاثیر همهجانبه زبان برنامهنویسی و کدنویسی روی تمام ابعاد زندگی ما از زمانهای قدیم تا به امروز رو نمیشه نادیده گرفت. به عنوان مثال پرینتر و اسکنر ها، دستگاه کارتخوان و باجه خودپرداز، مودم و خیلی از دستگاههای الکترونیک دیگه با زبان برنامهنویسی جاوا اسکریپت ساخته شدهان. شرکت اپل سیستمعامل انحصاری خودش رو با زبان برنامهنویسی Swift ساخته. سیستمعامل خودروهای شرکت تسلا با زبان سی++ برنامهنویسی شدهان. تقریباً هرچیزی که الکترونیکی و الکتریکی هوشمند باشه، با زبان برنامهنویسی ساخته شده.
هوش مصنوعی بازی رو عوض کرد!
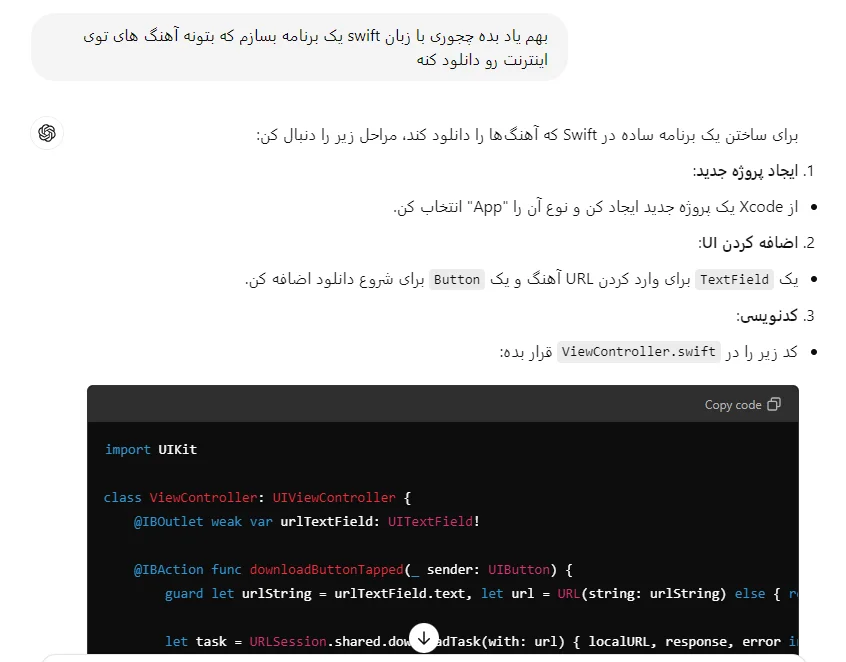
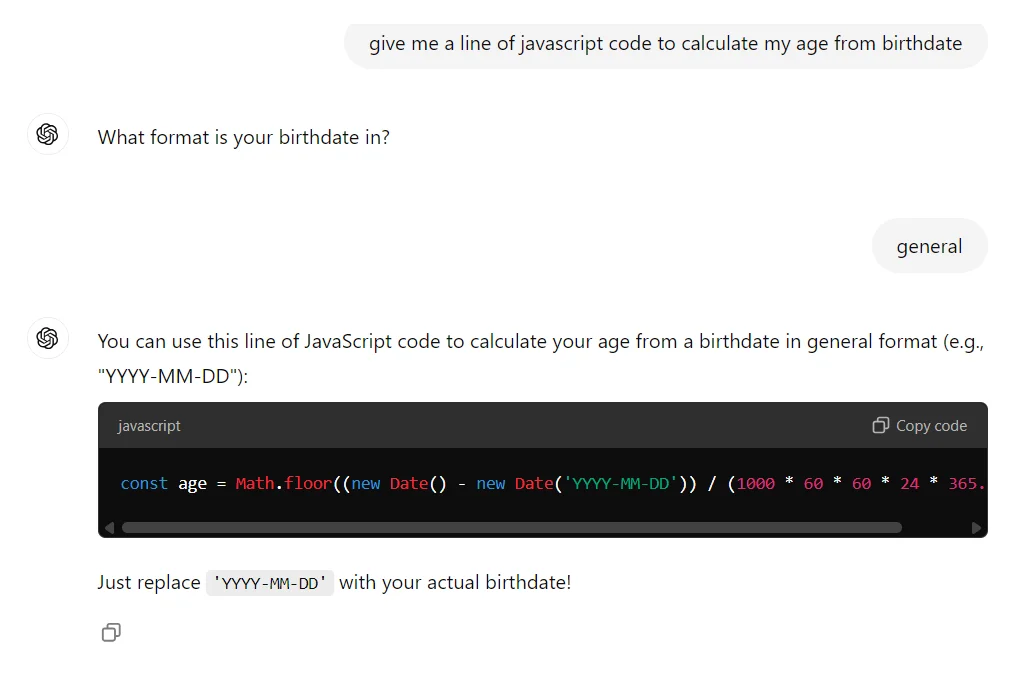
اما از وقتی پای هوش مصنوعی (Artificial Inteligence) به عرصه باز شده، بازی عوض شده! تقریباً هرچیزی رو میتونی به لطف هوش مصنوعی داشته باش. حتی کدنویسی، بدون نیاز به دانش کدنویسی! بعنوان مثال من از برنامه ChatGPT4o که ساختهی شرکت OpenAi هست، به زبان انگلیسی خواستم که واسم یک خط کد بنویسه که سنم رو با ورود تاریخ تولدم بهم بگه و در عرض ۲ ثانیه واسم این کد رو نوشت! عجیب نیست؟ عجیبتر از اون اینه که به زبان فارسی ازش خواستم یادم بده چجوری در زبان برنامهنویسی Swift یک برنامه بسازم که باهاش بتونم آهنگ دانلود کنم، توی تصویر زیر میبینید که آموزش قدم به قدم این کار رو واسم توی چند ثانیه نوشت.


روند ساخت و نگهداری سایت کدنویسی شده
برای اینکه بتونیم یک سایت کدنویسی شده داشته باشیم، نیاز به نیروی انسانی متخصص در حوضههای مختلف داریم که در ادامه تیتر وار اشاره میکنم.
- تیم بکاِند : برای کدنویسی اجزاء سایت و ایجاد ساختمان (Structure) سایت
- تیم فرانتاند : برای شکلدهی و طراحی فضای بصری سایت
- تیم امنیتی : برای شناسایی و جلوگیری از حفرههای سایت و حملههای امنیتی
- تیم محتوا : برای بازاریابی و تولید محتوای بصری
نکتهای که حائز اهمیت هست اینه که برای گردآوری این تیمها هزینههای طبعاً بالایی میبایست پرداخت کنید و نکتهی دیگه اینکه معمولا سرعت کار در این پروژهها پایینتر هست! دلیلشم اینه که یک ایده برای اینکه به مرحله پیادهسازی برسه باید از فیلتر همهی تیمها رد بشه که علاوه بر زمانی که میگیره، کانسپت ایدهی اولیه با نتیجه نهایی معمولا کیلومترها فاصله میگیره.
همچنین این مدل از سایتها به واسطهی اینکه الفبای اونها کاملا دستی بوده، دائماً نیاز به تعمیر و نگهداری (Maintenance) و همچنین بروزرسانی دارند تا بتونن با متدهای امنیتی و ساختاری بروز باشن و از دور خارج نشن.
سایت المنتوری چطوری پیش میره؟
این دسته از سایتها کلاً دنیای متفاوتی دارن! برای ساخت یک سایت المنتوری نیاز به یک سیستم مدیریت محتوا (CMS) مثل وردپرس، دروپال یا اوپنکارت دارید. حدود ۴۰% از سایتهای توی گوگل، توسط وردپرس میزبانی میشن. همچنین سایتهای معروفی مثل هافینگتونپست، وبلاگ پلیاستیشن، وبلاگ مایکروسافت، اسکایپ، والت دیزنی توسط وردپرس ساخته و مدیریت میشن. دلیل این انتخاب هم بخاطر بروزرسانی مداوم سیستم امنیتی و ثباتی وردپرس هست. این آپدیتها مداوم ارائه میشن تا همیشه این سیستم بروز باشه و این باعث میشه خیالت از بابت نگهداری و پشتیبانی سیستم مدیریت محتوا راحت باشه.
نکته بعدی اینه که به لطف المنتور شما قادر خواهید بود هر نوع طراحی (هر نوووووع!) که مایل باشید رو پیاده کنید و این برمیگرده به خلاقیت خودت که اگر کمی دانش کدنویسی هم داشته باشی، قادر مطلق خواهی شد! برای توسعه سایتهای المنتوری هم هزاران افزونه (پلاگین) وجود داره. از شکستن تخممرغ شانسی تا گردونه شانس، پشتیبانی تیکتی یا ساخت پروفایل کاربری، یک افزونهای براش وجود داره که خیلی راحت میتونید پیاده سازیش کنید.
برای تولید محتوا هم میتونید از هوش مصنوعی المنتور استفاده کنید که براتون موضوع، متن و تصویر پیدا میکنه براساس دستورات شما. میتونید بهش بگید با چه لحنی نگارش کنه، از چه مدل تصویرهای استفاده کنه، چند خط بنویسه و یا اینکه تهش جمعبندی هم کنه. تمام این ویژگیها بدون نیاز به تیم تولیدمحتوا انجام میشه و بصورت خودکار انجام میشه.
نکته مثبت در مورد این نوع سایتها اینه که تمام اینکار ها فقط توسط یک وبمستر کاربلد، قابل اجرا و پیادهسازیه و نیاز به تیم و هزینههای سنگین نداره.
حالا شما توی کامنتها بهم بگید، سایت کدنویسی شده بهتره یا المنتوری؟





هنوز هیچکس کامنت نذاشته 😶